JISDLab
7. Export of observed values
JISD has a function to export the observed values in real-time. Currently, the following tools are supported for exporting.
- Elasticsearch
- Prometheus
We recommend Elasticsearch as the export destination for JISD. If you use Elasticsearch as the export destination, JISD will cache the observation values and send them at regular intervals, even if the observation values are updated frequently. JISD caches the observed values and sends the data at regular intervals, so the values are not lost.
Users can visualize the observed values using Grafana or Kibana from the above tools. At this time, please pay attention to the display interval of each visualization tool. JISD will issue a warning if it detects too short an interval, but the value observation will continue as usual.
In the following sections, we explain how to visualize the observed values using Elasticsearch and Grafana.
In the following, you will need the Elasticsearch and Grafana environments.
Demonstrations of these environments are defined in docker-compose.yaml in JISDLab/JISDVis. Please follow the instructions in JISDLab/JISDVis/README.md.
7.1 Exporting to Elasticsearch
First, specify the program to be observed jisd.demo.BinarySearch as the observation target.
var dbg = new Debugger("jisd.demo.BinarySearch", "-cp ../sample");
Next, we create an instance of ElasticsearchExporter, a class that exports data to Elasticsearch.
// ElasticsearchExporter(host, port, name, timeLocale = "00:00")
var esExporter = new ElasticsearchExporter("http://elastic01", 9200, "sample");
In addition to the host name (host) and port number (port), it is necessary to give a name to the observation data set. The name will be used as the id name of Elasticsearch to store the observation data.
To link this esExporter to the observation target, do the following.
dbg.setExporter(esExporter);
We are now ready to export the observations. Let’s try to export the movement of variables left and right in binarySearch() of jisd.demo.BinarySearch
// Set the observation point
dbg.watch(19, new String[]{"left", "right"});
dbg.watch(25, new String[]{"left", "right"});
esExporter.run(10); // start esExporter (sleep for 10ms for each observation point)
dbg.run(3000); // start Debugger (start the program to be observed)
esExporter.stop(); // stop esExporter
If you start esExporter after setting an observation point, it will continue to send data to Elasticsearch every second until it stops. esExporter.run() can be overloaded by sleeping for ms specified in the argument of esExporter.run(). This is used when the interval between value observations is too short to be displayed properly in the visualization tool. This is used when the interval between value observations is too short to be displayed well by the visualization tool. If no argument is specified, the value observation can be performed without loading.
7.2 Visualization with Grafana
7.2.1 Adding a Data Source
- HTTP
- URL
- Enter the URL of Elasticsearch (in the demo,
http://elastic01:9200/).
- Enter the URL of Elasticsearch (in the demo,
- URL
- Configure Elasticsearch details
- Index name
- Enter the string specified in the argument name when creating an
ElasticsearchExporterinstance.
- Enter the string specified in the argument name when creating an
- Time field name
- Enter
@timestamp.
- Enter
- Version
- Select
7.0+.
- Select
- Index name
Finally, click on Save&Test to save the configuration.
7.2.2 Adding a dashboard
- In the dashboard edit screen, enter the data source you just created in the New Dashboard Data Source field.
- in the
Queryfield, typename="<variable name>"to specify the variable name you want to display (for the demo, typename="left"andname="right"in separate queries). - select
Averagein the right column ofMetricandvaluein the Select Field field - select
Last 5 minutesin thetime rangesfield on the top right of the dashboard edit screen
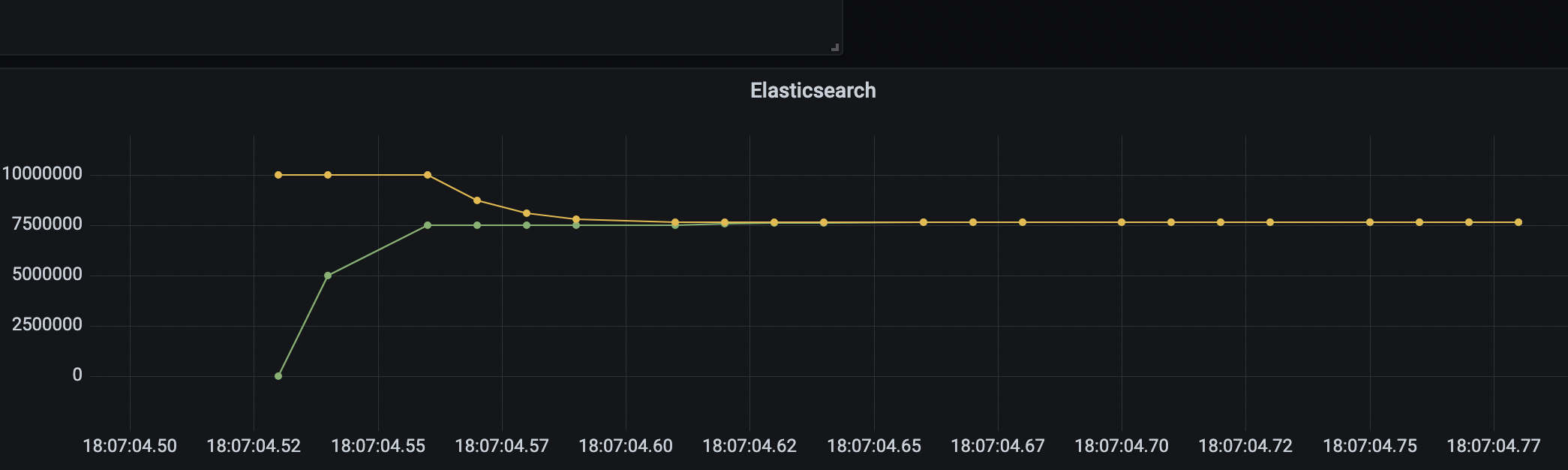
7.2.3 Value Observation and Visualization
Again, follow 7.1 from above to observe the values and export the data. After that, Grafana will reflect the observed values.